13b - The Box Model
The following file is required for this lesson:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps
- Download the demo-box-model.zip file and extract the contents.
- Create a folder called demo-box-model and copy the extracted contents into this folder.
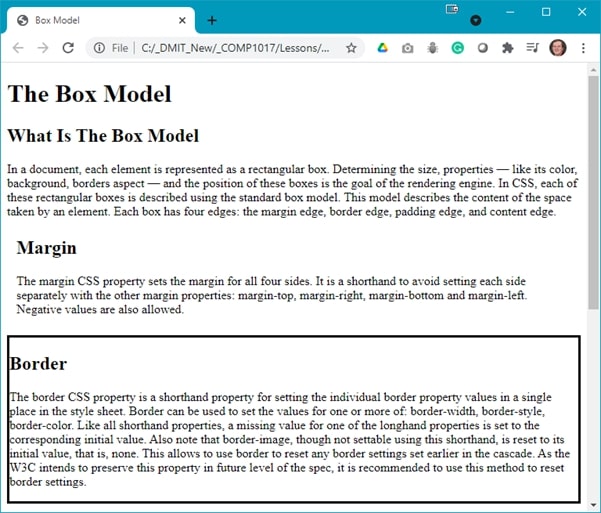
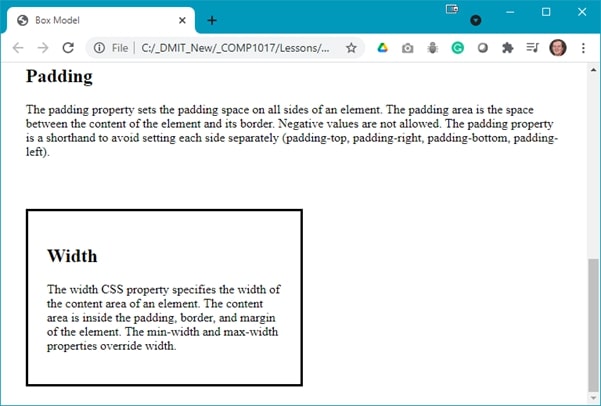
- The resulting solution looks like (multiple screenshots from a single web page):


- The first step is to modify the styles.css file in your css folder using the following rules (images of the code are shown; the comments with each style rule can be omitted):
- Create a class to target the margins of a <section> element:

- Create a class to target the borders of a <section> element:

- Create a class to target the padding of a <section> element:

- Finally, create a class to targe the width of a <section> element:

- Create a class to target the margins of a <section> element:
- Link the stylesheet to your index.html file.
In the following steps, the sizes shown for each<section>element might be different on your computer. - In the second
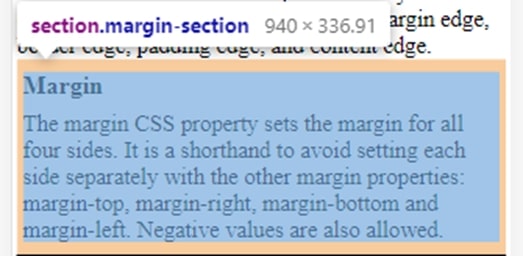
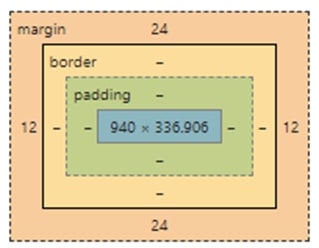
<section>element apply the .margin-section class, save and view the results in your browser, and using the browser’s developer tools.


- In the third
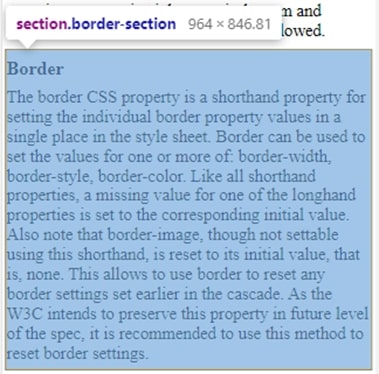
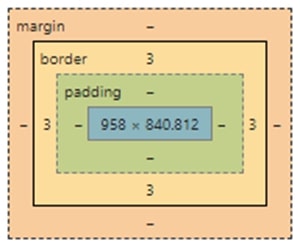
<section>element apply the .border-section class, save and refresh the browser to see the changes applied.


- In the fourth
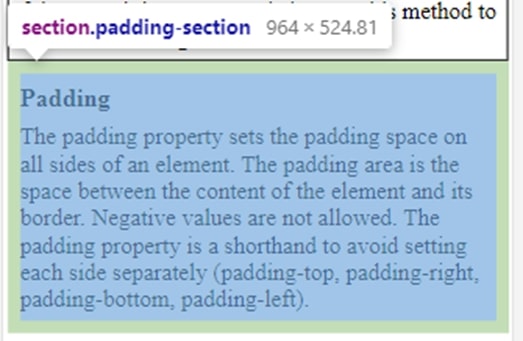
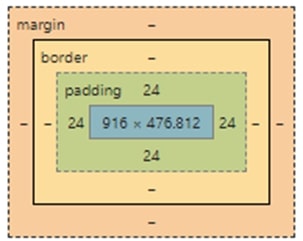
<section>element apply the .padding-section class, save and refresh the browser to see the changes applied.


- In the last
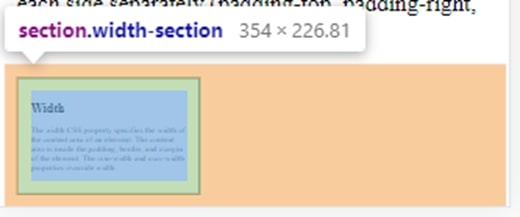
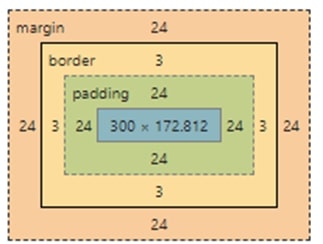
<section>element apply the .width-section class, save and refresh the browser to see the changes applied.


Exercise Instructions
There is no related exercise for this walkthrough.
For each of the classes applied, do the math to see the actual size the sections take up on a web page.