15 - Flexbox I
The following file is required for this lesson:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps
- Download the demo-flexbox.zip file and extract its contents to a folder called demo-flexbox.
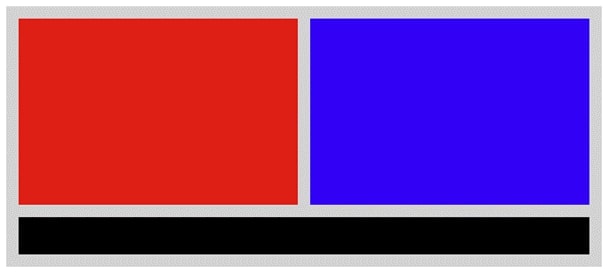
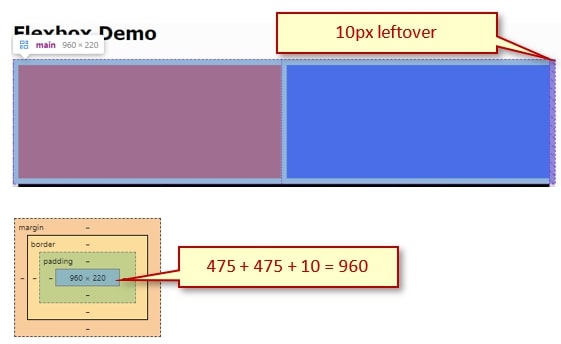
- The result of this demo should look like:

- Modify the
<footer>element in index.html to look like:

- Calculate the width of each <div> in the <main> using the following steps:
- Subtract the final right margin:
960 - 10 = 950 - Subtract the left margin of each <div>:
950 – 20 = 930 - Divide that result by 2:
930 / 2 = 465
- Subtract the final right margin:
- In the css folder add the following code:
- Style the <main> element:

- Style the <div> elements:

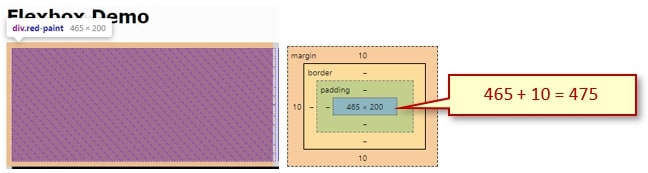
- Create a class called .red-paint:

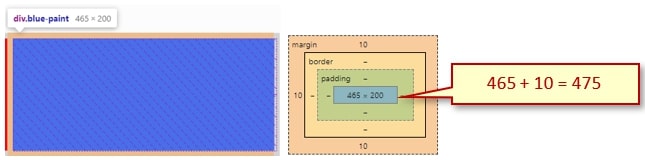
- Create a class called .blue-paint:

- Create a class called .black-paint:

- Style the <footer> element:

- Style the <main> element:
- Open the index.html file in your browser. If the result is different, make any necessary corrections, and refresh your browser.
- In your browser, open the developer tools and examine the widths of each of the
<div>elements in the<main>:



- As an experiment, adjust the size in the main > div to:
width: 465px;width: 470px;
Exercise Instructions
There are three exercises related to this demo; the first one is this demo. Download the following exercise files from Moodle:
- ex-css-flex-2.zip
- ex-css-flex-3.zip
Complete the exercises as per the instructions on Moodle. Remember to calculate the <div> widths using the Box Model.