19 - Styling Text
The following file is required for this lesson:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps
- Download the demo-styling-text.zip file and extract its contents to a folder called demo-styling-text.
- The result of this demo should look like:

- In your browser, navigate to [https://fonts.google.com/](https://fonts.google.com{:target=”_blank”}
- In the search field, enter lato.
- Select the font that is displayed:

- Select the regular font:

- Press the + Select this style link button.
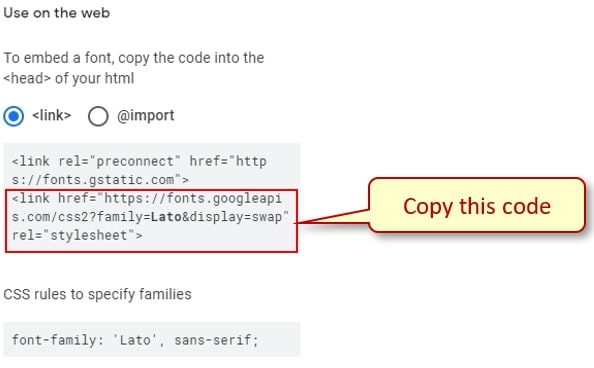
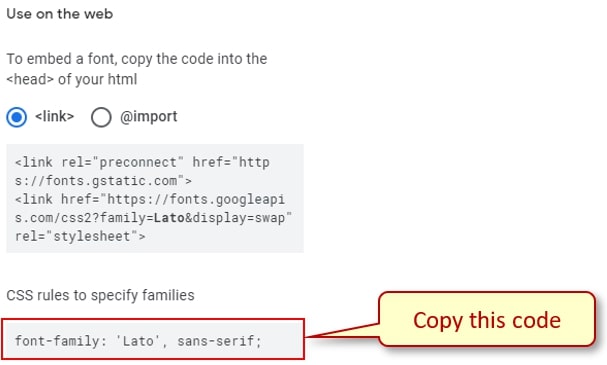
- From the results, copy the
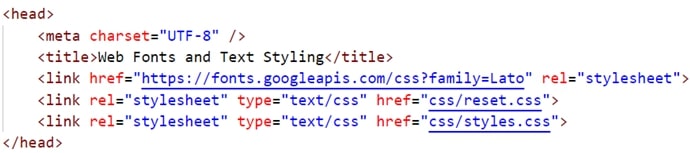
<link>code into the<head>section just above the link(s) to the stylesheets:


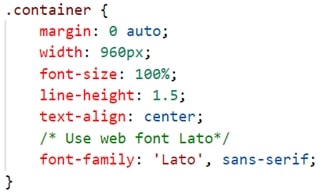
- You will also need the font-family code in your .container class in your spreadsheet:


- Make the following changes to the index.html file:
- <header>:
- <footer>:
- <header>:
- In the css folder add the following code to the styles.css file:
- Style the typography:

- Style the .page-header class:

- Style the <section< element:

- Style the typography:
- Open the index.html file in your browser. If the result is different, make any necessary corrections, and refresh your browser.
Exercise Instructions
There are no exercises related to this demo.