21 - CSS Background Images
The following file is required for this lesson:
Introduction
This walkthrough will be done in two parts:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps – Part 1: Background Image
- Download the demo-css-background-image.zip file and extract its contents to a folder called demo-css-background-image.
- The result of this demo should look like:

- Open the demo.psd file and examine the images, fonts, and layout properties of the file; the images are already extracted for you).
- Modify the styles.css file as shown below:
- Add a .page-header class:

- Add a .hidden class:

- Add a .page-header class:
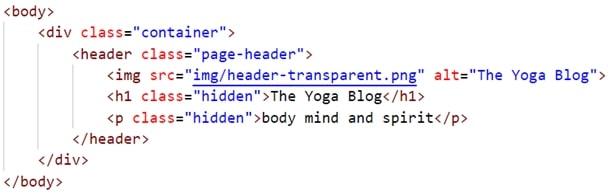
- Modify the index.html file as shown below:

- Open the index.html file in your browser. If the result is different, make any necessary corrections, and refresh your browser.
Steps – Part 2: Lab - Completed Web Page
Using the extracted images and the copy.txt complete the web page so that it looks like:

- Open the demo.psd file and use the eye dropper tool to determine the font colours, font sizes, and layout spacing. Verify your values with the code shown in this section of the document.
- Modify index.html as follows:
- First <section> (use the first full paragraph of copy.txt for the contents of the paragraph):

- Second <section> (use the second full paragraph of copy.txt for the contents of the paragraph):

- The <footer> section:

- First <section> (use the first full paragraph of copy.txt for the contents of the paragraph):
- Modify styles.css as follows:
- Headings:

- The <section> element:

- The <footer> element:

- The <strong> element:

- Headings:
- Open index.html in your browser. If the results are different, make any necessary corrections, and refresh your browser.
Exercise Instructions
There are no exercises related to this demo.
Lab
Submit your completed las as per the instructions on Moodle.