Hello Build Activity
The following file is required for this lesson:
Review Instructions
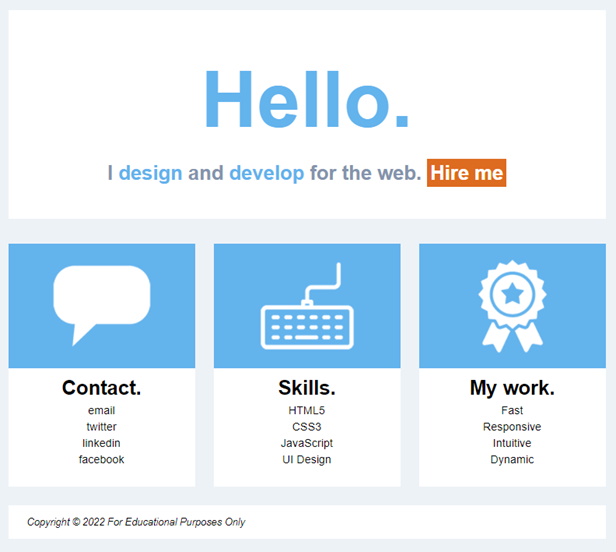
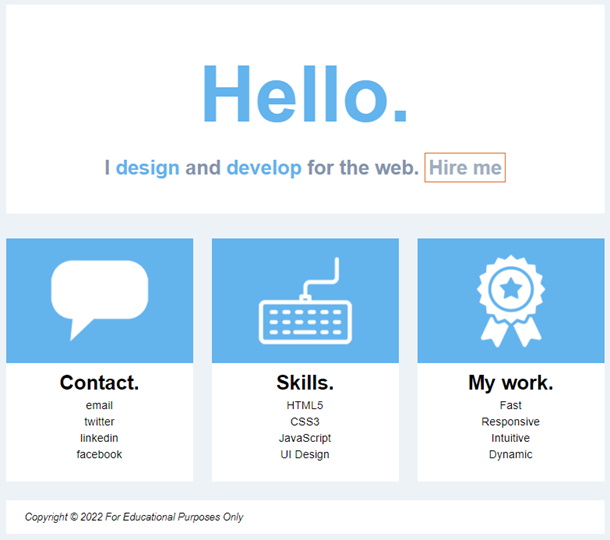
You can follow along with your instructor to compare this build to the one you completed. The completed build should look like:


NOTE: There is a hover effect on Hire me.
Steps - HTML
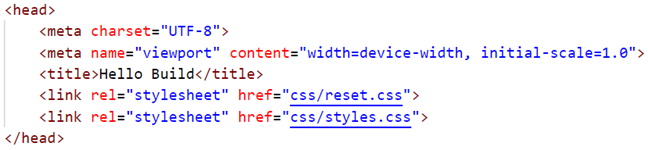
- The
<head>block:

- The
<body>block in the container<div>:
- <header>

- Add a <section> block
- Add a <div> for the first column:

- Add a <div> for the second column:

- Add a <div> for the third column:

- Add a <footer> below the </section>:

- <header>
Steps - CSS
Add the style rules as follows:
- Body:
- Background color
- Font color
- Font family
- Header/Banner section:
- Heading
- Font size
- Font styling
- Paragraph
- Font colors
- Font styling
- Hyperlink
- Styling
- Hover effect
- Heading
- Main:
- Section with 3 div elements each representing a column
- Flex container
- Spacing around
- Spacing between columns
- Each div needs styling for:
- Background color
- Center align text
- Font sizing
- Section with 3 div elements each representing a column
- Footer:
- Font styling
- Sapcing around and inside
- Background color
Validation
- Validate your html using https://validator.w3.org/.
- Check your document outline using https://gsnedders.html5.org/outliner/.