CSS Resets & Dev Tools
The following files are required for this lesson:
Introduction
This lesson will be in two parts:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps - Part 1: Demo Resets
- Download the demo-reset.zip file from and extract its contents to a folder named demo-reset.
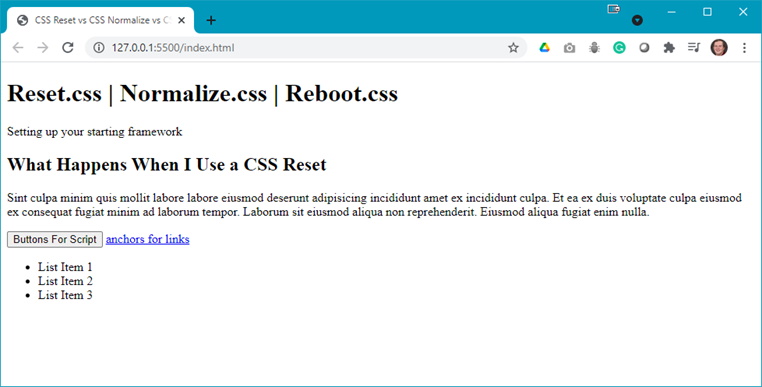
- Open index.html in your browser to see something like:

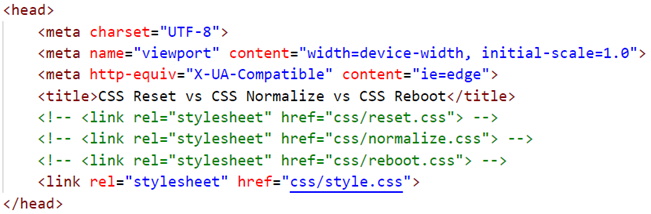
- In your code editor you will see the following code:

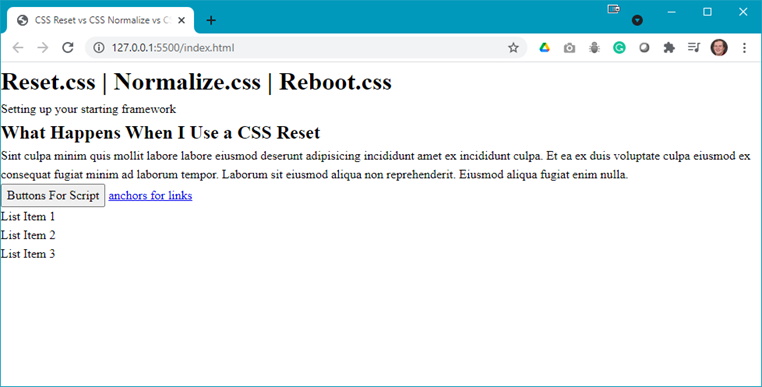
- Uncomment the first stylesheet link for reset.css, save and refresh the browser to see:

Question: What happened? - Have a look at the reset.css code to verify your answer.
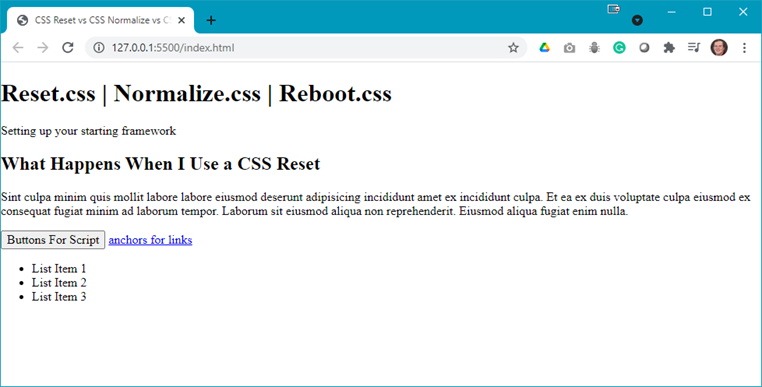
- In your code editor, comment out the reset.css and uncomment the link for normalize.css. Refresh your browser to see:

Question: What difference did this make? - Have a look at the normalize.css code to verify your answer.
- Back in the code editor, comment out the normalize.css link and uncomment the reboot.css link. Save and refresh your browser to see:

Question: What happened? - Have a look at the reboot.css code to verify your answer.
- Question: which one of the three stylesheets do you use?
- You need to markup your document in the
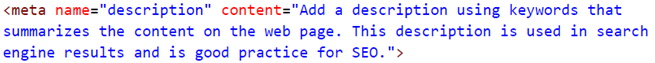
<head>using a<meta>tag. Add the following code to your index.html file:

Note: Google results will now truncate the description at ~300 characters. Previously it was recommended to keep the description length to 50 - 160 characters, but now that can increase to around 300.
You need to customize the content to match the summary of the web page.
Steps - Part 2: Demo Box Sizing
- Download the demo-box-sizing.zip file and extract its contents to a folder named demo-box-sizing.
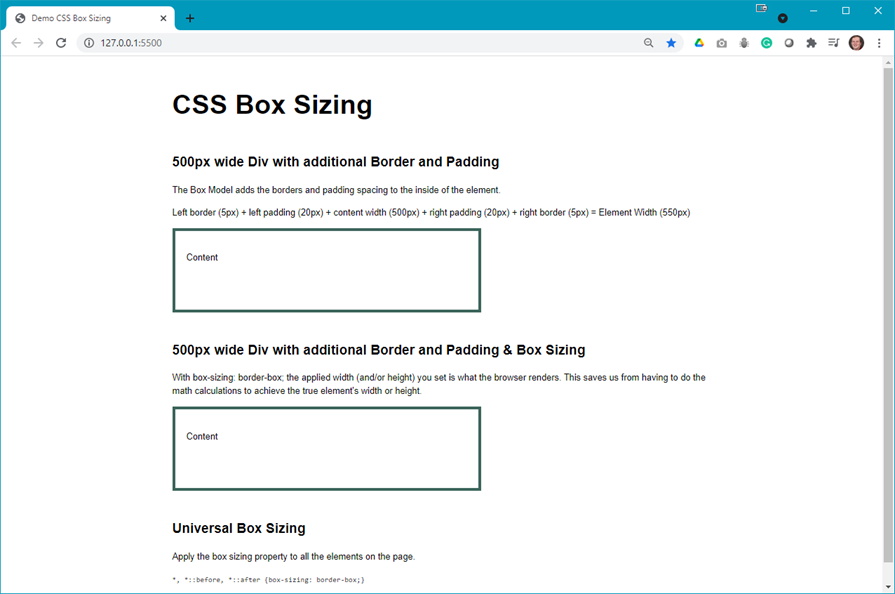
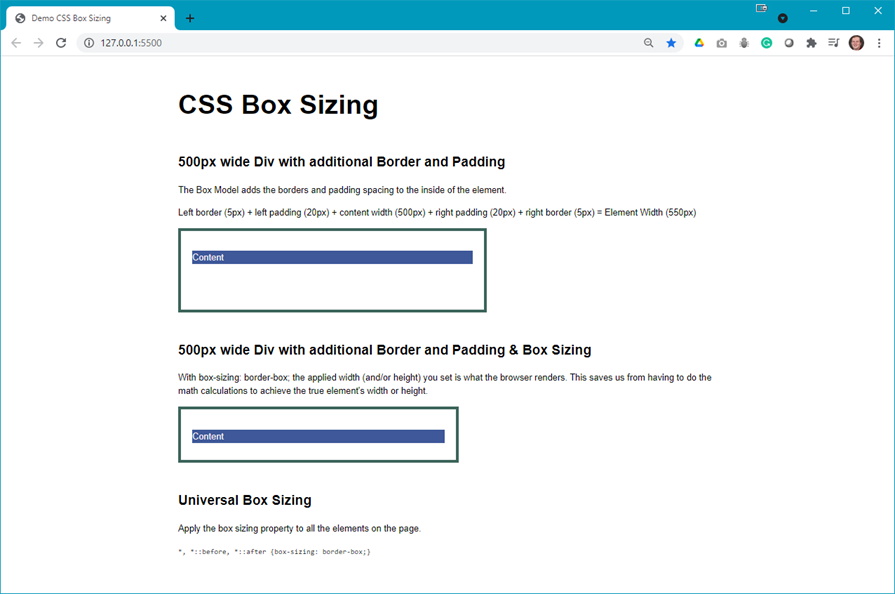
- Open index.html in your browser to see something like:

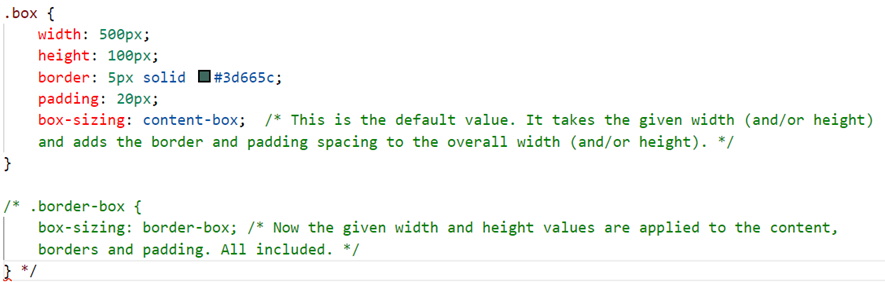
- In your code editor you will see the following code:

- Uncomment the
.border-boxclass, save and refresh the browser to see:

Question: What happened? - Add the following code to the top of your stylesheet:

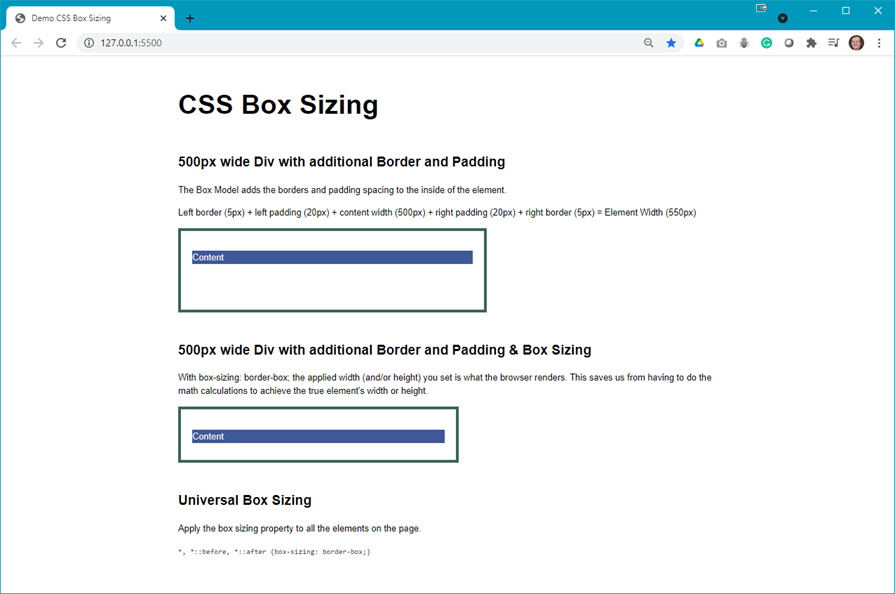
- There may not be a big change but you should see:

- Now you need to use the developer tools to see the difference in the two boxes:
- box-sizing: content-box;


- box-sizing: border-box;


- box-sizing: content-box;
- Question: If you want all your blocks on your web page to have the same width, which box-sizing would you use?