Image Optimization for the Web
The following files are required for this lesson:
Introduction
This lesson will be taught in two parts:
Demo Instructions
You can follow along with your instructor to complete this build and/or you can use this document as a guide in completing the demo build.
Steps - Part 1: Image Optimization
- Download the demo-optimized-photos.zip file and extract its contents to a folder named demo-optimized-photos.
- Add the code below to the
<body>of index.html:

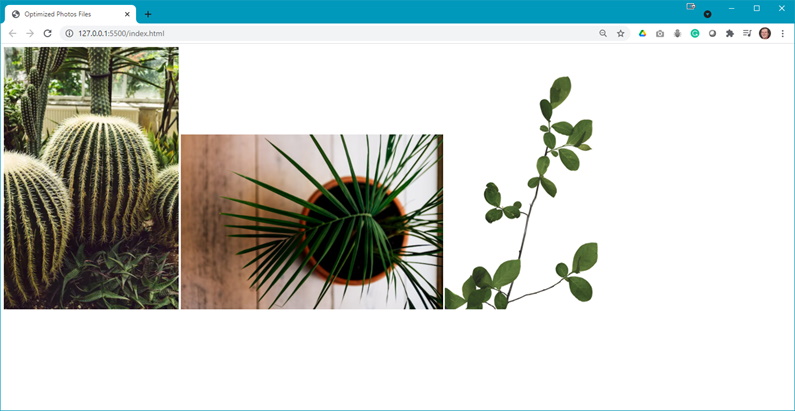
- Save and refresh in your browser to see:

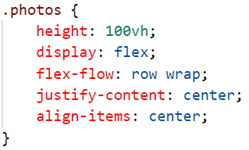
- In your styles.css file add the
.photosclass style rule:

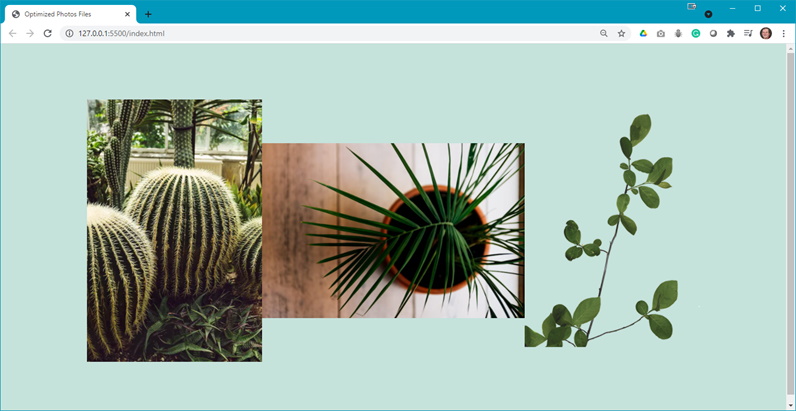
- You should now see something like the following:

Question: What effect did the styling rule have on the output? - Now shrink the width of your browser to get the following:

Question: Why did the output change? - Now you want to add some spacing between our images. Add the following style rule:

Question: What is the1 rem? - Refresh your browser and you should now see:


Question: Any questions relating to the final output? - As before, you need to add some meta data to the
<head>of your web page. Add something close to the following:

- Question: How would different types of images affect the load time of this web page?
Steps - Part 2: SVG
- Download the demo-svg.zip file and extract its contents to a folder named demo-svg.
- In your code editor, view the browser-website.svg file. What do you notice about this file?
- Add the code below to the
<p>in the<section>of index.html:

- Save and refresh in your browser to see:

You will have to scroll to see the full image. - Experiment by increasing or minimizing the output % of the browser. What effect did this have on the display size of the image and the resolution of the image? [Hint: Compare the image to the size of the text on the web page.]
- Now, comment out the
<img>element you added. - In your code editor, select the browser-website.svg file. Copy all the code that starts with
<svg> … </svg>block and paste below the commented out<img>element. Save and refresh your browser to see:

- You will want to be able to scale this. To do this you need to add the following style rules to your styles.css file:
- Add spacing to the <section> element:

- Style the <svg> element:

At this point, save and refresh the browser to see:

- Add a hover effect to the <svg> element:

Once again, save and refresh your browser and test the hover action to see:

- Now experiment by changing the width and height of the <svg> element:

Note: the image does not change in size. - Now you can scale the <svg> by scaling the container by commenting out the code you just added and add the following code:

- Uncomment the <img> element in your **index.html** and the result should look like:

- Now change the width and heigh in the .svg class:

- For a final comparison uncomment the <svg> style rule so that both the element and the class style rules are being applied:

- Add spacing to the <section> element:
- Even though we set both width and height for the SVG image, the SVG scaled proportionally. For your personal understanding, research if it is possible to scale an SVG with width and height of different values.